Plug-in prodotti woocmmerce Slider & Carousel
-

PIASTRELLA IN GRES PORCELLANATO EFFETTO LEGNO BAITA
9.50 € / m219.00€ vedi prodotto -

BATTISCOPA HDF IN TINTA h. 70mm
14.17 € / mLIn offerta! 34.00€ vedi prodotto -

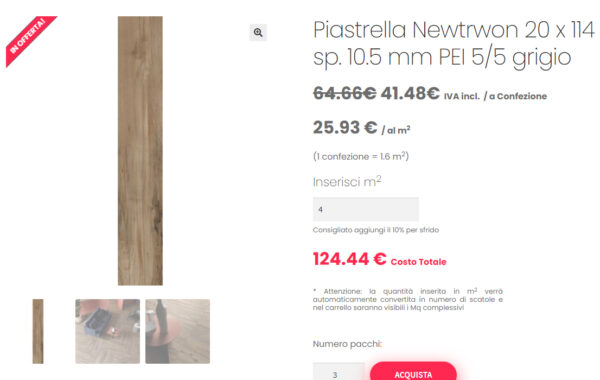
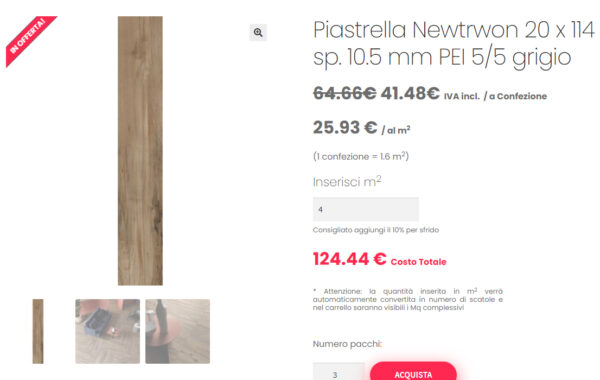
Plug-in woocommerce – calcolatore di metri quadrati
490.00€ vedi prodotto -

Pavimento Effetto legno 120 x 20 cm spessore 4 mm
18.33 € / m222.00€ vedi prodotto
-

PIASTRELLA IN GRES PORCELLANATO EFFETTO LEGNO BAITA
9.50 € / m219.00€ vedi prodotto -

BATTISCOPA HDF IN TINTA h. 70mm
14.17 € / mLIn offerta! 34.00€ vedi prodotto -

Plug-in woocommerce – calcolatore di metri quadrati
490.00€ vedi prodotto -

Pavimento Effetto legno 120 x 20 cm spessore 4 mm
18.33 € / m222.00€ vedi prodotto
Descrizione
Includi un effetto Slider / Carousel negli Shortcode di WooCommerce
Aggiungendo uno shorcode allo shortcode originale di woocmmerce è possibile ottenere un effetto Slider-Carousel
può essere diviso per colonne ess: itemswc = “3 ″
puoi dividere la silde di rendering con l’animazione automatica autoplay = “true” o autoplay = “false”
N.B. è importante mantenere solo 1 colonna nello shortcode originale di woocmmmerce
come nell’esempio:
[wccarousel itemswc=”3″ autoplay=”true”] [products limit=”4″ columns=”1″ orderby=”popularity” ] [/wccarousel]se vuoi più diapositive per pagina, il secondo shortcode dovrà essere scritto così:
[wccarousel-b] [/ wccarousel-b][wccarousel-b itemswc=”2″ autoplay=”true”] [products limit=”4″ columns=”1″ size=”full” orderby=”popularity” class=”” ] [/wccarousel-b]Tocca e trascina il supporto
Progettato appositamente per migliorare l’esperienza di navigazione mobile. Il trascinamento del mouse funziona benissimo anche sul desktop!
Completamente reattivo
Quasi tutte le opzioni sono reattive e includono impostazioni dei punti di interruzione molto intuitive.
Browser moderni
Owl utilizza l’accelerazione hardware con le transizioni CSS3 Translate3d. È veloce e funziona come un incantesimo!
Browser Zombie
Fallback CSS2 supportato per browser meno recenti.
CARATTERISTICHE:
Supporta i più recenti
Includi un effetto Slider / Carousel negli Shortcode di WooCommerce
